BLOG
「Contact Form 7」の設定方法 -1- (フォームの設定) | 【岐阜・名古屋 ウェブサイト制作】デザイン事務所BRIDGE
2017.07.27

こんにちは。
先日「お問い合わせ」機能についてご紹介しました。
▶︎ 「お問い合わせ」機能を使ってみよう! | デザイン事務所BRIDGE
そこで紹介したプラグイン 「Contact Form 7」の設定方法について説明していきたいと思います。
まずは「Contact Form 7」をインストール!
(▶︎ WordPressプラグインのインストール方法はこちら)
(▶︎ WordPressプラグインを更新・停止・削除する方法はこちら)
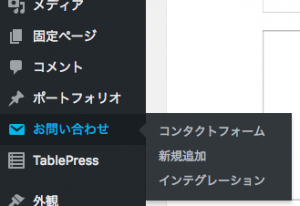
すると、ダッシュボードのサイドメニューに『お問い合わせ』という項目が加わります。

こちらの「新規追加」をクリック!

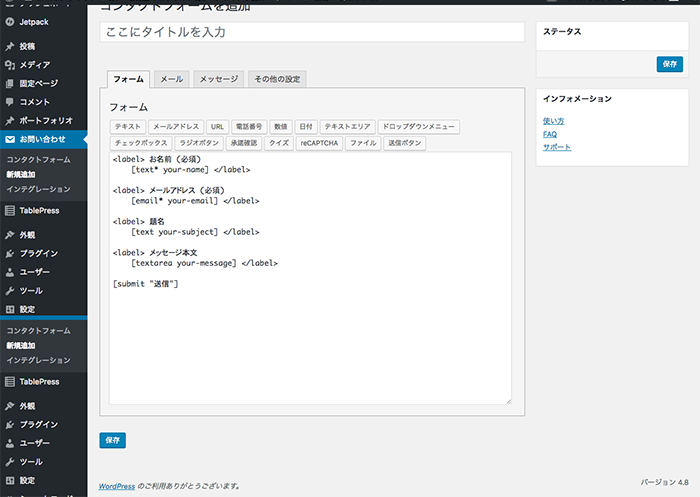
このような画面になります。
コンタクトフォームのタイトルを入力しましょう。
(これはホームページ上に反映されるわけではないので、自分でわかるように好きな名前をつければOKです。)
入力画面が4つありますね。
「フォーム」「メール」「メッセージ」「その他の設定」
今回は「フォーム」について解説します。
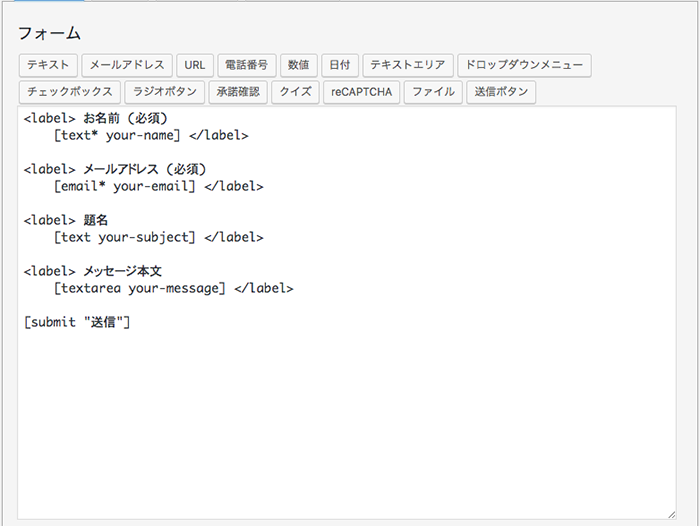
フォーム
ウェブサイト上に設置されるコンタクトフォームの設定をする場所です。

入力欄上のボタン(テキスト、メールアドレス、URL、、、など)をクリックすると、
入力項目やチャックボックスなどを追加することができます。

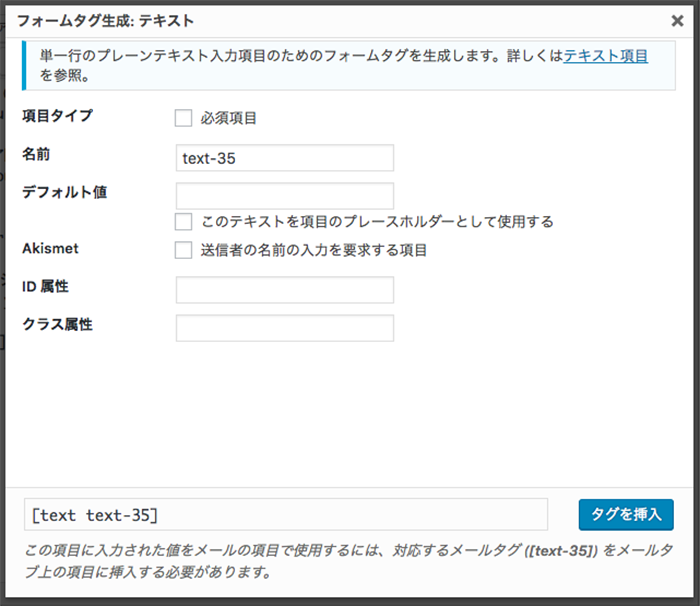
項目タイプ:入力を必須にするかどうかを決めます
名前:自動的に割り振られます。編集しても良いです。
デフォルト値:入力前にうっすら入力例として記入してあるテキストを設定できます。
ID属性・クラス属性:cssを編集する際、こちらでIDやクラスを設定できます。
このようにして一つずつ設定し、タグを追加していくと、入力欄やチェックボックスなどを自由に組み合わせて、コンタクトフォームを作成することができます。
ここでつけた「名前(text-35など)」は、メール・自動返信メールの設定をする際必要になります。
名前はかぶらないように設定しておきましょう。
次回はメール・自動返信メールの設定について解説していきたいと思います。