BLOG
Cloud9にWordPressの環境を構築してみよう | 【岐阜・名古屋 ウェブサイト制作】デザイン事務所BRIDGE
2017.07.17

こんにちは。
前回・前々回と、Cloud9(プログラミングを行うための統合開発環境)について説明してきました。
▶︎ 前々回の記事「ウェブの開発にcloud9を使ってみよう」
今回はそのcloud9で、WordPressのテスト環境を作成する方法について書いていきたいと思います。
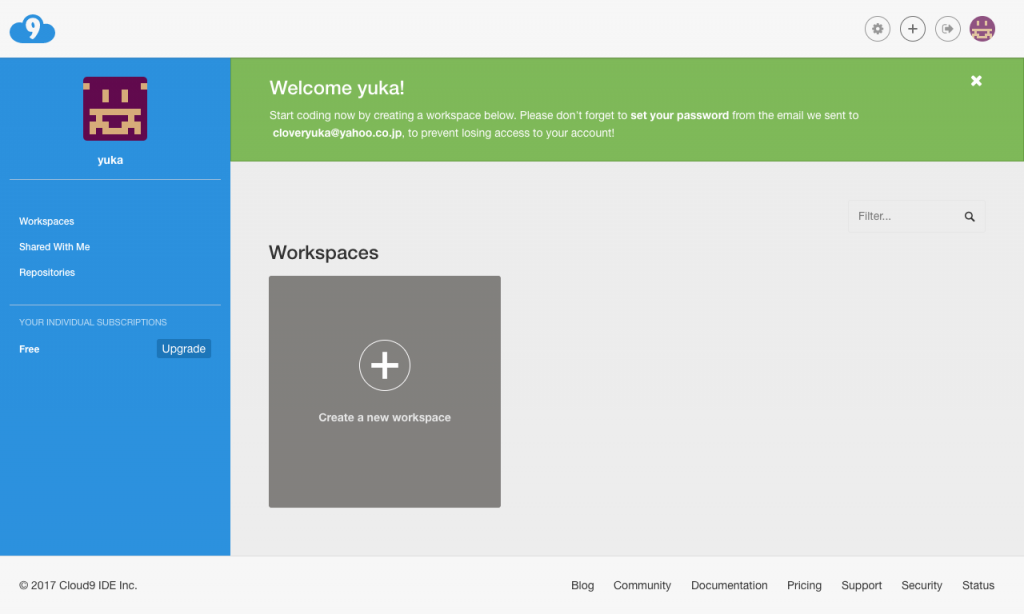
早速、cloud9のダッシュボードを開きましょう。

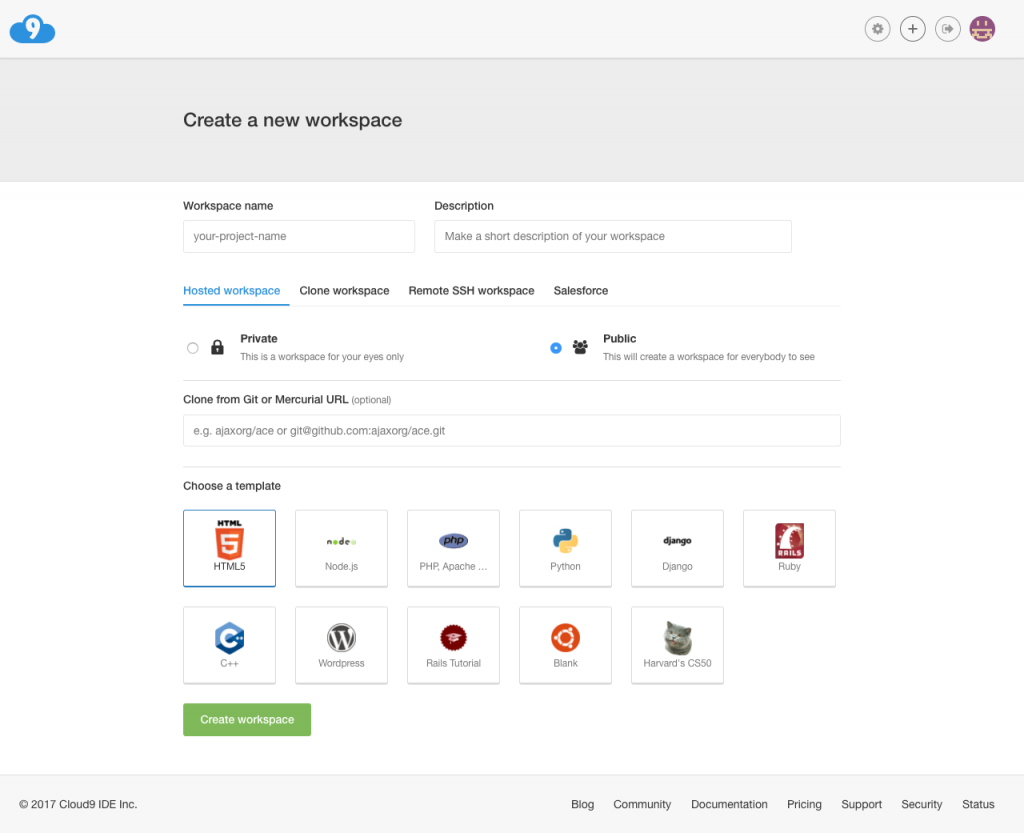
「+ Create a new workspace」をクリックし、新しいワークスペースの設定画面へ。

上のような画面になります。
*Workspace name:ワークスペースの名前をつけましょう。(※半角英数字のみ)
*Discription:ワークスペースの説明文。日本語でも大丈夫です。
*Private / public:非公開 / 公開
*URLは入れなくても大丈夫です。
最後にChoose a templateで「WordPress」を選択して、「Create workspace」をクリック!

上のような画面で待機していると・・・

ワークスペースができました!!
左にずらっと並んでいるファイルやフォルダは、WordPressを構築してくれているものたちです。
さて、WordPressのセットアップを行っていきましょう。

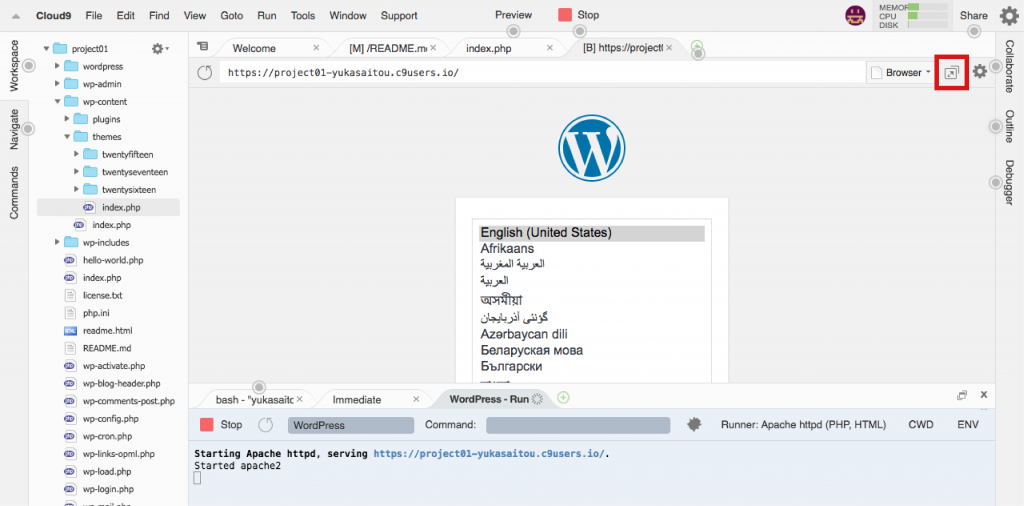
❶ Run Projectをクリックし、起動させます。
❷ 左のファイル群の中から
wp_content > themes > index.php をクリックし開きます。
❸Preview > Preview Running Application をクリックし、WordPressを起動させます。

ワードプレスのセットアップ画面が表示されました!
右上の赤枠のところをクリックすると、別タブで開くことができます。

「日本語」を選択。

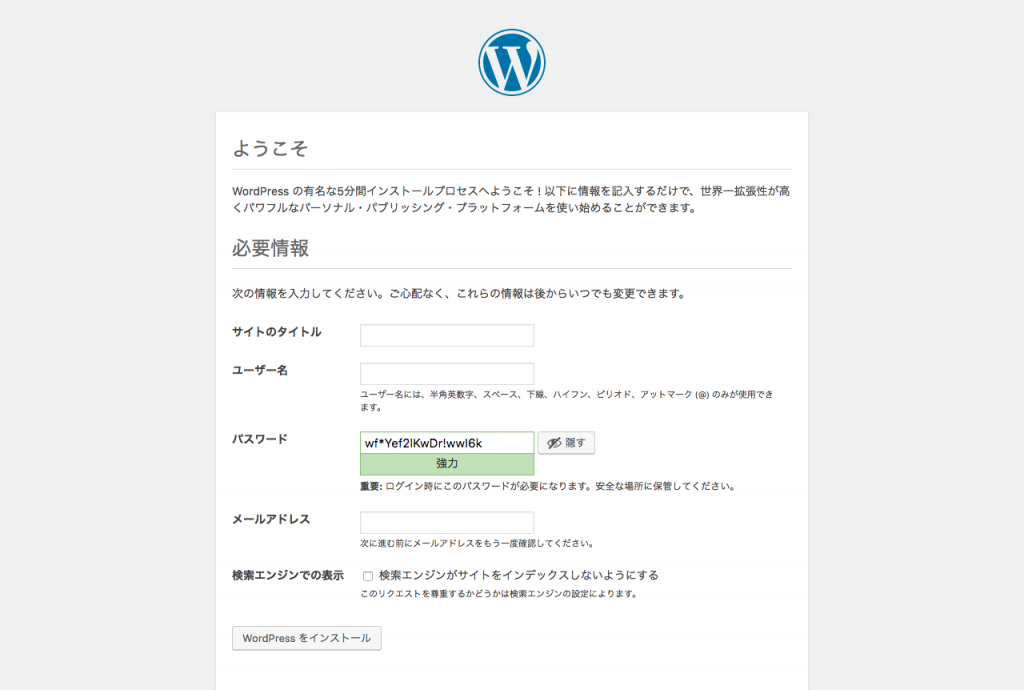
この画面になったらあとはWordPress側の指示にしたがって進めていきます!
※ 設定したユーザ名・パスワード・メールアドレスは、必ず控えておいてください。
これで、あたかも本物のWordPressのような環境で開発を進めることができますね。
WordPressのみならず、PHP関連のプログラミングはこの「cloud9」を使うのがとっても便利なようです。
自分の書いたプログラミング言語がすぐにプレビューできるのがいいところ!
開発環境に迷っている方は、ぜひ利用してみてくださいね。