BLOG
WordPressでサムネイルを設定する方法(投稿ページ) | 【岐阜・名古屋 ウェブサイト制作】デザイン事務所BRIDGE
2017.07.22

前回サムネイルとは何かについて書きました。
今回は、このあると便利なサムネイルをWordPressで設定する方法(投稿ページ)をご紹介いたします。
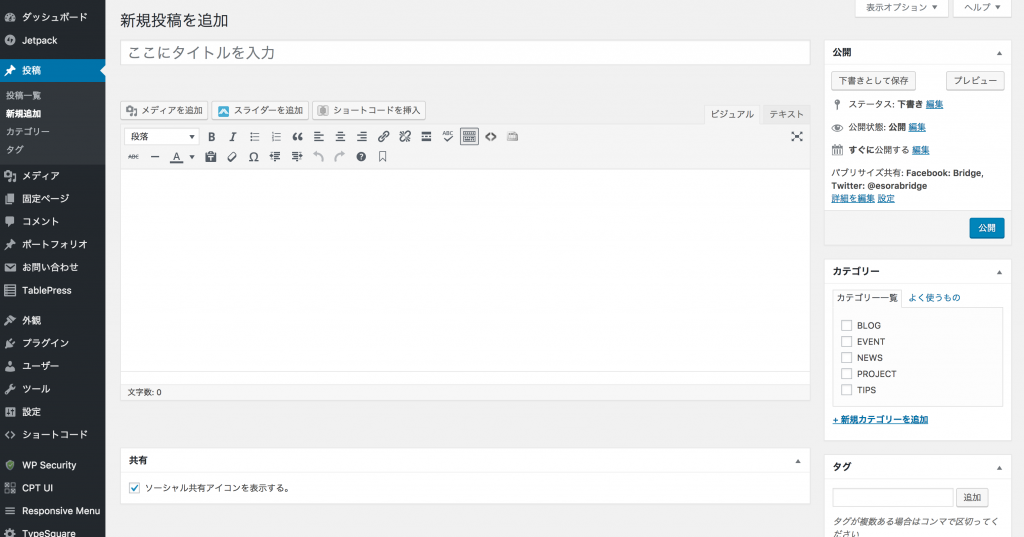
まずは投稿ページを開きましょう。「新規投稿」を開くとこんな感じです。

この画面の右下をみてみましょう。「アイキャッチ画像に設定」というのがあると思います。
この「アイキャッチ画像」というのがサムネイル用の画像の設定になります。

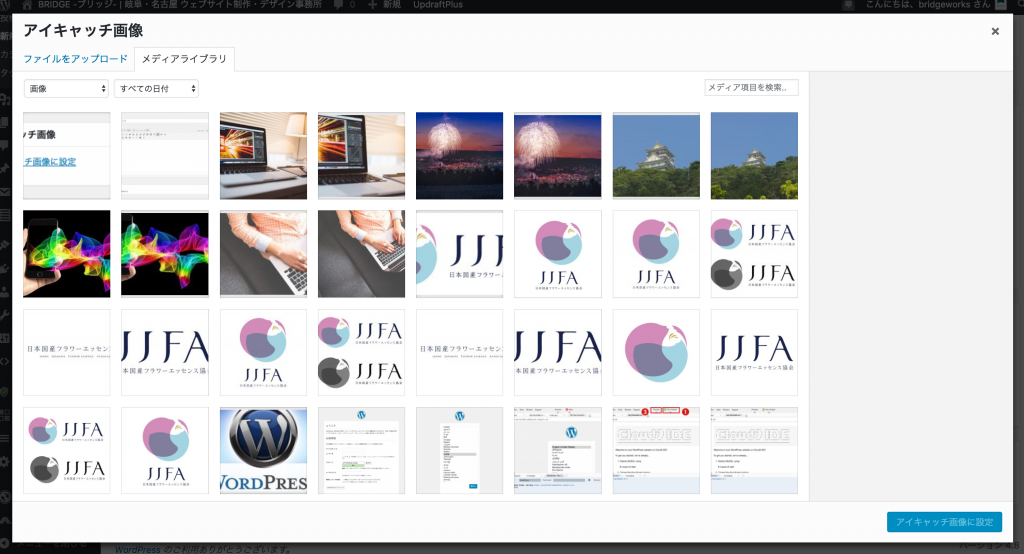
「アイキャッチ画像に設定」をクリックするとこんな具合に「メディアライブラリ」が開きます。

ここで、画像を選択して、右下の「アイキャッチ画像に設定」というボタンを押せば設定完了です。
簡単ですよね。
WordPressに指定された画像サイズ等に合わせて表示がされますが、画像の比率を変更したり、トリミング等を行いたい場合は、簡単なものであればWordPressメディアライブラリ内の画像編集機能で編集可能です。
こちらのやり方は以前ご紹介したこちらのブログに書いてありますので、必要な方は合わせてお読みください。
▶︎WordPressの画像データの編集の仕方 | デザイン事務所BRIDGE