BLOG
アイキャッチ画像のサイズ変更の仕方 | 【岐阜・名古屋 ウェブサイト制作】デザイン事務所BRIDGE
2017.07.02

こんにちは。
今日はWordpressを使ってウェブサイトを使っている方や、
WordPressテーマを作っている方に向けて、
「アイキャッチ画像」のサイズをカスタマイズする方法をお伝えしたいと思います。
(Wordpressについての記事はこちら)
▶︎ 過去の記事「WordPressの「テーマ」ってどんなもの??」
(Wordpressの画像投稿についての記事はこちら)
▶︎ 過去の記事「WordPressでの画像のアップロード」
▶︎ 過去の記事「WordPressの画像データの編集の仕方」
お使いのテーマによりますが、
ブログを投稿するに「アイキャッチ画像」を設定するかと思います。
ブログの一覧であったり、個別のページのトップに表示される画像ですね。
特に一覧で表示されるときなんかは、
「正方形で揃えたい」
「比率を揃えたい」
という場合も多いですよね。
アイキャッチ画像の比率を変える方法は、以前ご紹介した「WordPressの画像データの編集の仕方」の要領で編集することもできますが、
毎回投稿するたびにアイキャッチ画像の比率を整えなきゃいけないなんて面倒ですよね。
今回は、「アイキャッチ画像の比率を指定し、自動で切り取る方法」をご紹介します。
❶ まずはテーマのテンプレートをチェック!
BRIDGEのテーマテンプレートを例に見てみましょう。

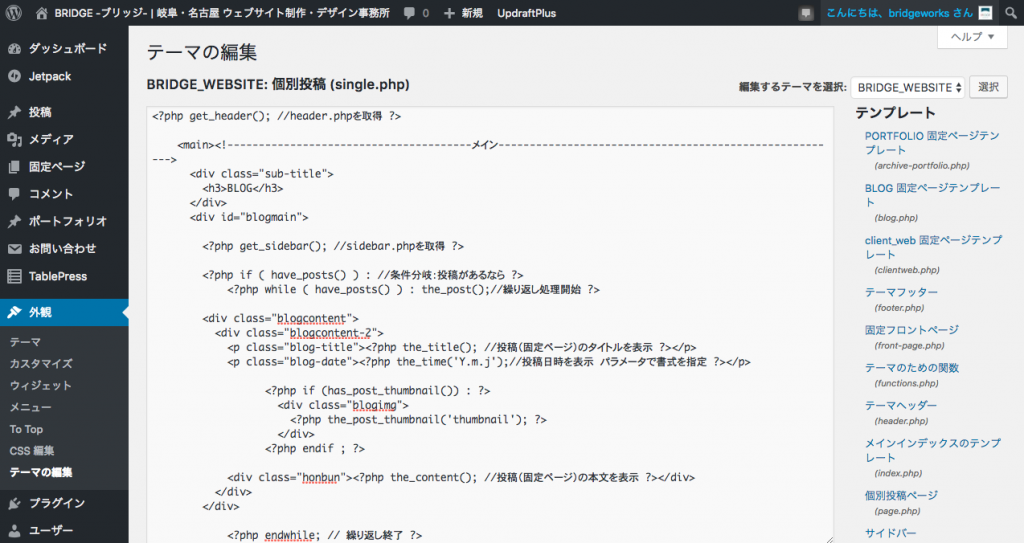
ダッシュボード > 外観 > テーマの編集 を開きます。
投稿で設定したアイキャッチが表示される設定のテーマを見てみましょう。
(投稿一覧ページはarchive.php、個別投稿ページはsingle.phpというテーマであることがほとんどです。)
アイキャッチ画像を表示するコードは下のように記述されているかと思います。
<?php if (has_post_thumbnail()) : ?>
<div class="blogimg">
<?php the_post_thumbnail('thumbnail'); ?>
</div>
<?php endif ; ?>
このように、<?php the_post_thumbnail(‘thumbnail’); ?>という呼び出しタグを使って、アイキャッチ画像を呼び出しています。
この通りならこのままでOK。
( )に何も入っていない場合や、array(200, 200)などの指定が入っている場合は、(‘thumbnail’)に書き換えて保存しましょう。
❷ サムネイルのサイズを指定しよう。

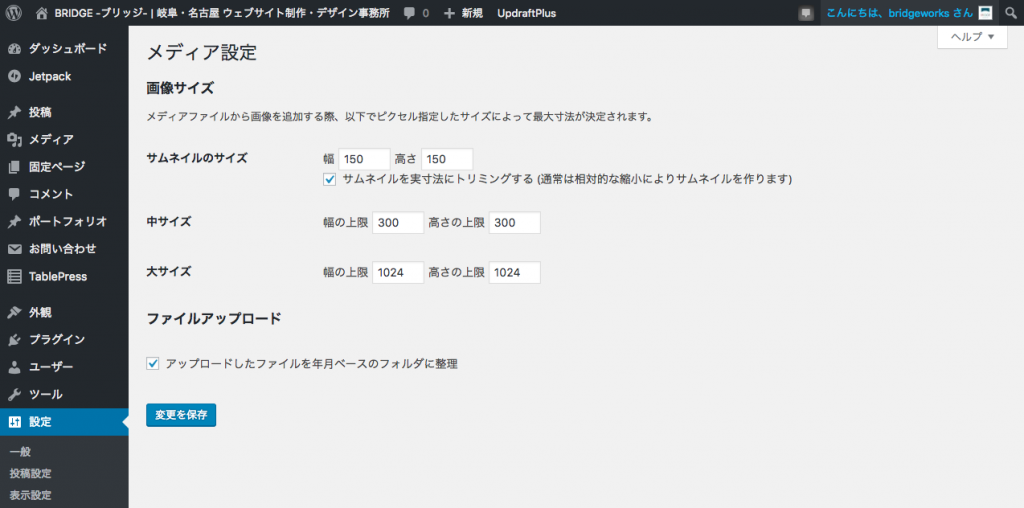
ダッシュボード > 設定 > メディア を開きます。
そうすると、上のような画面になります。
一番上の「サムネイルのサイズ」を任意のサイズで指定してあげると、編集後の投稿から、サムネイルのサイズを自動的に設定してくれるようになります。
このとき、下のチェックマーク「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」のところにチェックマークを入れることで、画像を指定した比率に合わせて切り取る(トリミングする)ことができます。
これだけでOK!アイキャッチ画像を自動的に比率を合わせる指定ができました。
注意しなければいけないのは、今まで投稿したものは変更されないということ。
設定以降の投稿から、設定が適応されることになります。
これ、既製のテーマをカスタマイズしたい方も、オリジナルでテーマを作成される方も、自由にアイキャッチ画像のサイズを指定することができます。